Erste Schritte in Kotlin als Javascriptersatz
Kotlin lässt sich schon länger nach JavaScript kompilieren. Damit ist es möglich, eine weitere Sprache für die Entwicklung im Browser zu verwenden. Dies kann, vor allem für Projekte die schon Kotlin im Backend einsetzen, eine interessante Alternative sein. Der Artikel stellt die ersten Schritte zu einem lauffähigen KotlinJS-Projekt dar.
Das ist meine Reise zu meiner ersten Webanwendung in Kotlin.
Zuerst habe ich den Rahmen festgelegt, in dem sich das Projekt bewegen soll:
- Die Entwicklungsumgebung soll IntelliJ sein, um eine fehlerhafte oder unvollständige Sprachunterstützung von Anfang an zu vermeiden.
- Die Kotlin-Version sollte stabil sein, also keine Beta-Version. Die aktuelle Version zum Zeitpunkt des Artikels ist 1.3.0.
- Es sollte zusätzlich eine JavaScript-Bibliothek benutzt werden, um die Interaktion zwischen Kotlin und JavaScript zu testen.
- Es muss möglich sein, Tests zu schreiben und auszuführen.
- Die Applikation muss sich außerhalb von IntelliJ bauen and testen lassen.
Initialisieren
Als Erstes generiere ich ein Projekt mit IntelliJ vom Typ Kotlin/JS. Als das Projekt vorhanden ist, folgt erst einmal die Ernüchterung – es wird nur wenig angelegt. Es lohnt sich also, erst einmal die Dokumentation zu lesen und einen einsteigerfreundlicheren Weg zu finden. Nach dem Lesen der offiziellen Dokumentation und einiger Beispiele entscheide ich mich für Gradle. Die Entscheidung für WebGL fällt auf ThreeJS und einen Kotlin-Wrapper, three.kt.
Die Einrichtung eines Gradle-Projekts ist sehr einfach: Man installiert Gradle (z.B. mit Chocolatey), erzeugt das Projektverzeichnis und ruft auf:
gradle init Dadurch wird die erste Struktur angelegt. Diese muss jetzt noch mit Leben gefüllt werden. Dabei ist das Beispiel in three.kt sehr hilfreich.
build.gradle
1 /*
2 * This file was generated by the Gradle 'init' task.
3 *
4 * This is a general purpose Gradle build.
5 * Learn how to create Gradle builds at <https://guides.gradle.org/creating-new-gradle-builds/>
6 */
7 group 'net.npg'
8 version '0.1'
9
10 buildscript {
11 ext.kotlin_version = '1.2.71'
12 repositories {
13 mavenCentral()
14 }
15 dependencies {
16 classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
17 }
18 }
19
20 apply plugin: 'kotlin2js'
21
22 repositories {
23 mavenCentral()
24 }
25
26 dependencies {
27 compile "org.jetbrains.kotlin:kotlin-stdlib-js:$kotlin_version"
28 compile "info.laht.threekt:wrapper:0.88-ALPHA-6"
29 }Ein erster Versuch auf der Kommandozeile brachte schon mal keinen Fehler:
c:\development\ballrunner> gradle compileKotlin2Js
BUILD SUCCESSFUL in 1sAnschließend lässt sich das Gradle-Projekt ganz einfach in IntelliJ importieren. Empfehlenswert ist es natürlich, die Projekte sofort in Git zu versionieren, um eine Sicherung der Historie zu haben. Wenn man Projekte in Git anlegt, empfiehlt es sich auch, eine „.gitignore“-Datei anzulegen. Dies vermeidet, dass man unabsichtlich nicht gemeinsam nutzbare Dateien in Git einspielt, wie lokale Build-Dateien oder Dateien die von der IDE generiert wurden.
Da das Projekt noch leer ist, läuft auch der Build in IntelliJ durch. Jetzt brauchen wir etwas Code. Dazu nehme ich ein einfaches Beispiel aus three.kt und lösche alles, was nicht benötigt wird. Danach bleiben folgende wichtigen Dateien übrig:
* src
* main
* kotlin
* main.kt # Die Kotlin-Datei, die die Applikation beherbergen soll.
* web
* ballrunner.html # Die Html-Seite, die für dem Start der Applikation benötigt wird.Der erste Compile-Vorgang mit diesen Dateien erzeugt folgende Struktur im Build-Verzeichnis:
* build
* classes
* kotlin
* main
* ballrunner.js # Das ist die aus main.kt erzeugte Javascript-Datei.
* lib
* kotlin.js # Eine Datei mit alle Funktionen, die Kotlin im Javascript-Umfeld zur Verfügung stellt.
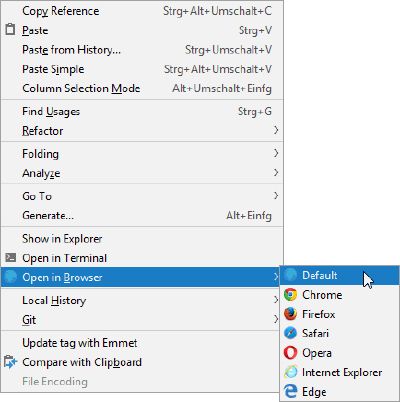
* wrapper.js # Javascript-Code, der aus dem three.kt –Wrapper erzeugt wurde.Aber wie führt man das jetzt aus? Für WebGL brauchen wir einen Browser. Aus IntelliJ kann man html-Seiten direkt im Browser öffnen. Dazu wählt man mit der rechten Maustaste auf ballrunner.html den Punkt „Open in Browser“ aus.

Open in Browser
Aber wieso sieht man nichts? Das Chrome Entwicklertool zeigt sofort, dass die kompilierten Javascript-Dateien fehlen. Tatsächlich wird beim Aufruf von gradle assemble eine jar-Datei erzeugt, was im Webumfeld nicht gerade hilfreich ist. Gut, dass dies in den Tutorials von Kotlinlang.org gleich am Anfang beschrieben wird. Also build.gradle um den Task assembleWeb erweitern, starten und schon läuft es im Browser!
build.gradle
1 task assembleWeb(type: Sync) {
2 configurations.compile.each { File file ->
3 from(zipTree(file.absolutePath), {
4 includeEmptyDirs = false
5 include { fileTreeElement ->
6 def path = fileTreeElement.path
7 path.endsWith(".js") && (path.startsWith("META-INF/resources/") ||
8 !path.startsWith("META-INF/"))
9 }
10 })
11 }
12 from compileKotlin2Js.destinationDir
13 into "${projectDir}/web"
14
15 dependsOn classes
16 }
17
18 assemble.dependsOn assembleWebTesten
Der nächste Schritt ist das Testen. Die Tests können ebenfalls in Kotlin geschrieben werden, die Ausführungsumgebung ist aber weiterhin in JavaScript. Hier ist anzumerken, dass auch das Debugging unter JavaScript erfolgt. Der erzeugte Code ist zwar leserlich, aber nicht ideal. Mit Hilfe von Source-Maps lässt sich dies aber umgehen.
Eine Alternative wäre das Aufsetzen einer Multiplattform-Umgebung. Dann könnte man große Teile des Codes z.B. direkt in Java- oder Kotlin-Umgebungen testen, was aber nur bedingt sinnvoll ist, da man ja wissen will, ob die Applikation in der Zielplattform läuft.
Wie testet man jetzt eine KotlinJS Anwendung?
Wenn man aus der Java-Welt kommt, denkt man hier zuerst an JUnit oder TestNG. Leider ist es nicht ganz so einfach, denn Java-Bibliotheken lassen sich ja nicht einbinden. Diese müssen unter der Javascript-VM ausführbar sein. Das ist auch der größte Schwachpunkt von KotlinJS – man kann nicht einfach auf den großen Pool von Java-Bibliotheken zugreifen. Eine einfache Lösung dafür gibt es derzeit nicht. Um eine Java-Bibliothek zu verwenden, könnte man sie entweder nach Kotlin konvertieren (und dann nach JavaScript) oder ein Framework wie TeaVM verwenden.
Aber Kotlin bietet schon eine einfache Testbibliothek: kotlin-test-js – somit kann man auf ein Java-Testframework verzichten. Ein einfacher Testfall sieht sehr vertraut aus:
Ein Testfall in kotlin
1 import kotlin.test.Test
2 import kotlin.test.assertEquals
3 import kotlin.test.assertNotNull
4
5 class TestFieldView {
6
7 @Test
8 fun testInit() {
9 val baseField = EndlessField(5)
10 val fieldView = FieldView(5, 5, baseField)
11 assertNotNull(fieldView)
12 assertEquals(5, fieldView.xsize)
13 }
14 }Aber wie führt man diesen Testfall aus?
Dazu wird ein Testrunner-Framework benötigt. Hier stehen mehrere zur Verfügung und es gibt direkt von Jetbrains Beispiele, wie man diese verwendet. Ich habe mich erst einmal für Qunit entschieden. Direkt in IntelliJ lassen sich die Tests nur in der Ultimate Edition ausführen, aber ich wollte die Tests auch extern über Gradle starten können. Dafür ist etwas mehr zu tun.
Um mit Qunit zu testen, benötigt man neben dem Testframework auch npm zur einfachen Installation der JavaScript Pakete und node.js zur Ausführung der Testumgebung. Und schon ist man mitten in der JavaScript-Welt, ganz vermeiden lässt es sich also nicht. Gradle und seine Vielzahl von Plugins nehmen aber einem die Arbeit ab. Als erstes muss die Testbibliothek hinzugefügt werden:
testCompile "org.jetbrains.kotlin:kotlin-test-js:$kotlin_version"Als node.js-Plugin verwende ich com.moowork.node, man kann aber auch de.solugo.gradle.nodejs verwenden (siehe dazu diesen
Artikel).
Während die Konfiguration in Gradle mit Hilfe der Beispiele sehr schnell ging, zeigt sich hier ein Schwachpunkt von KotlinJS: Man muss sehr viel von Hand machen, um es zum Laufen zubekommen. Aber es gibt eine Abhilfe: kotlin-frontend. Damit kann man mit wenigen Zeilen eine Build-Datei zur Frontendentwicklung konfigurieren. Leider hatte ich dort ein paar Schwierigkeiten mit der threekt-Bibliothek, die auch mit dem manuellen Ansatz nicht einfach zu lösen waren. Der Bibliothek fehlt der entsprechende Modulimport (require) auf three.js, so dass die Laufzeitumgebung diese JavaScript-Bibliothek automatisch einbinden kann. Dazu muss die Bibliothek verändert werden, was den Rahmen des Artikels sprengt. Die offiziellen Wrapper haben die entsprechenden Imports und können somit direkt verwendet werden.
Die vorläufige Gradle-Konfiguration für die Tests sieht noch recht übersichtlich aus:
build.gradle
1 node {
2 download = true
3 }
4
5 task populateNodeModules(type: Copy, dependsOn: compileKotlin2Js) {
6 from compileKotlin2Js.destinationDir
7
8 configurations.testCompile.each {
9 from zipTree(it.absolutePath).matching { include '*.js' }
10 }
11 into "${buildDir}/node_modules"
12 }
13
14 task installQunit(type: NpmTask) {
15 args = ['install', 'qunitjs']
16 }
17
18 task runQunit(type: NodeTask, dependsOn: [compileKotlin2Js, compileTestKotlin2Js, populateNodeModules, installQunit]) {
19 script = file('node_modules/qunitjs/bin/qunit')
20 args = [projectDir.toPath().relativize(file(compileTestKotlin2Js.outputFile).toPath())]
21 }
22
23 test.dependsOn runQunitWenn man jetzt mit Gradle die Test ausführen will, werden folgende Aktionen ausgeführt:
- Es wird Node.js lokal installiert, falls es notwendig ist.
- Qunit wird mittels npm installiert.
- Die Main- und Test-Kotlin-Sourcen werden zu JavaScript kompiliert.
- Die erzeugten Dateien werden anschließend nach node_modules kopiert.
- Es wird Qunit auf den erzeugten Test-JavaScript-Dateien ausgeführt.
Hiermit kann man schon einfache Tests schreiben. Interessant wird es aber, wenn man 3rd-Party Bibliotheken wie ThreeJS einsetzt. Diese werden erst einmal nicht gefunden, wenn der Wrapper diese nicht als dependecy ausweist:
not ok 1 build/classes/kotlin/test/ballrunner_test.js > Failed to load the test file with error:
ReferenceError: THREE is not definedDie three.js Bibliothek wurde vorher über die HTML-Seite direkt aus dem Internet eingebunden, somit kann dies nicht funktionieren. Dazu wird jetzt three.js parallel zu Qunit über den npm-Task installiert. Dies reicht aber nicht – weiterhin wird ein kleiner Testwrapper in Javascript benötigt, der zuerst three.js und danach die von KotlinJS erzeugte Test-JavaScript-Datei einbindet. Diese wird dann von Qunit aufgerufen. Damit das alles ohne Verrenkungen bei den Dateipfaden funktioniert, werden alle Dateien in ein Verzeichnis kopiert. Dort durchlaufen sie die ersten Tests:
> Task :runQunit
TAP version 13
ok 1 > TestFieldView > testInit
Hello World
ok 2 > Test > testInit
1..2
# pass 2
# skip 0
# todo 0
# fail 0Das vollständige Beispiel ist auf Github verfügbar.
Fazit
Eine einfache Applikation zum Laufen zu bekommen, ist mit Kotlin/JS sehr einfach. Wie man beim Testen sieht, sind bald schnell tiefere Kenntnisse gefragt. Auch die fehlende Unterstützung von Java-Bibliotheken ist ein großer Nachteil, der sich nicht einfach abstellen lässt. Für Kotlin/JS sprechen aber auch folgende Gründe:
- In Kotlin entwickelt es sich wesentlich angenehmer als in JavaScript – dazu muss man sich nur die vielen Stolpersteine von JavaScript ins Gedächtnis rufen.
- In Client/Server-Projekte könnte ein großes Potenzial liegen, da sowohl der Client als auch der Server in der gleichen Programmiersprache entwickelt werden können. Dadurch lässt sich z.B. Code wiederverwenden, Clientcode direkt in der JVM ausführen und dort testen, etc.
